| 1 |
 |
モジラをインストールした後、モジラを起動して表示された画面の左下の円で囲まれたボタンを押してホームページ作成ソフトcomposerを起動します。
|
| 2 |
 |
composerを起動するとこの様な画面になります。この画面に文字や写真等を入れたりして実際にブラウザで見る画面に近い画面でホームページを編集できます。
|
| 3 |
 |
起動したままの画面に直接文字や写真等を入れても問題ないのですが、ホームページを表示するディスプレイの環境は見ている人によって違いますから、
幅をブラウザいっぱいの100%にしておくとレイアウトがかなり崩れる事があります。ですので、テーブル(表組み)を使ってページの内容の幅等を固定します。
|
| 4 |
 |
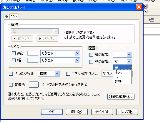
行数、列数をそれぞれ1にして、ここでは幅を800ピクセルにします。最近のディスプレイは大きくなってきていますが、
まだ小さいディスプレイを使っている人もいるでしょうから800位がいいでしょう。行数、列数1のテーブルは要は大きな四角い枠という事です。
|
| 5 |
 |
設定したテーブルがページ上に入りました。このままでもいいですが、このテーブルは要はページの幅を固定しているだけなので、
枠が見えているのはエレガントではありません。一つ前の設定で枠線をゼロにすれば線は表示されませんが、もう少し細かな設定が可能な画面を起動します。
|
| 6 |
 |
設定を行いたいテーブルにカーソルを置いてダブルクリックします。するとこの画面が現れます。ツールバーの表ボタンを押しても同じです。
|
| 7 |
 |
設定画面をセルから表に変えて表(テーブル)の枠線をゼロにします。その他の設定も可能ですが他はそのままにしておきます。
|
| 8 |
 |
ここでは設定しませんが、テーブル(表組)全体の背景色をここで設定できます。又表ではなくページ全体の背景色の設定もツールバーの所で可能です。
|
| 9 |
 |
テーブル(表組)の中のセルの設定を行う画面です。ここでもセルの幅や位置、背景色等の設定が出来ます。
|
| 10 |
 |
テーブルの枠線が無くなり、編集画面では赤い点線になりました。これでブラウザで表示しても枠線は見えません。
|
| 11 |
 |
一つ目のテーブルの中に更に別の独立したテーブルを入れてページ内の構成を分けます。この様に細かなテーブルを入れる事で色々なレイアウト、デザインが可能です。テーブルを入れたい所にカーソルを置いて、右クリックして表の挿入を選びます。単にセルの追加だけでも可能です。
|
| 12 |
 |
新しいテーブルの設定は行数は3行、列数は1列、にして上から3つに分かれたレイアウトにしました。更に又テーブルを入れる事で更に細かなレイアウトが可能です。ここでは枠線はそのままにしておきます。
|
| 13 |
 |
設定した新しいテーブルがページに追加されました。高さは文字や写真を入れれば自動的に広がっていくので固定したい場合以外は設定する必要はありません。又テーブルの枠に表示されている小さな四角、三角、×マークでもセルの追加、削除などが簡単に出来ます。
|
| 14 |
 |
追加した新しいテーブルの一番上のセルの背景色を無色から紺色に変更します。又色も色コードを指定する事で自由に設定可能です。
|
| 15 |
 |
セル内の入力する文字や写真等の値の位置を左右、中央、上下に変更できます。ここでは中央に設定します。
|
| 16 |
 |
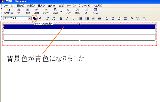
一番上のセルの背景色が紺色に変更されました。
|
| 16 |
 |
デフォルトでは文字の色は黒ですが、ここでは黄色に変更します。
|
| 17 |
 |
ツールバーに表示されているボタンのテキスト色が黄色に変わりました。ツールバーではテキストの大きさ、太さ等を変えられます。
|
| 18 |
 |
入力した文字が設定したとおりに表示されました。ここに入れる文字はページを見た人が最初に目にする非常に重要な所です。この文書でもっと見ようかどうかを決めるといっても過言ではありません。ですので何を一番訴えたいのか?そしてお客さんは何を得られるのかが「パッ」とイメージできる文書を書きましょう。
|
| 19 |
 |
見出し用の文字には強調表示される見出し用のタグを使います。こういった細かなタグ指定は検索エンジンが表示ランクを考慮する時の材料の一つと考えられていますので、適切に使うと効果があるかもしれません。
|
| 20 |
 |
見出しの大きさは選べますので、お好みの大きさに変更します。ここでは4番目に大きい文字を指定しました。
|
| 21 |
 |
文字を入力した後に位置等を変更したい時は、その文字列をドラッグして選択します。ここでは文字を真ん中に表示するように変更しました。
|
| 22 |
 |
文字列等のハイパーリンク(クリックすると指定先にページがジャンプ)を設定したい時はツールバーのリンクボタンを使います。
|
| 23 |
 |
設定画面ではページ内に表示するハイパーリンクの文字列と表示先のページのアドレス、ファイルのパス等を指定します。
|
| 24 |
 |
ページ内に写真等の画像ファイルを挿入する場合はツールバーの画像ボタンを押して表示するファイルを指定します。
|
| 25 |
 |
ホームページに表示する画像は本来はホームページのファイルと同じか直ぐ上のディレクトリ(フォルダ)等に保存しておいて、その中の画像ファイルを指定するのですが、ここでは仮にローカルPC内のサンプルピクチャーを指定しています。
ローカルのマイピクチャー内の画像のファイルのパスは、サーバーのパスとは違いますので、ページ用に丸ごとアップロードできるフォルダを用意して、ページを作る時には使用する画像ファイルをそのフォルダ内に保存して、ホームページでその画像を指定するようにすれば変更する必要がありません。
|
| 26 |
 |
表示する画像ファイルのURLと画像の説明などの文字を入れます。検索エンジンはこういった文字も読んでいますので、大事なキーワード等を使ってなるべく入れます。
|
| 27 |
 |
指定した画像ファイルをそのまま表示すると大き過ぎるのでここで大きさを調整します。ただ実際の画像ファイルの大きさは変わりませんから、表示が小さくても実際は大きな画像ファイルをいくつも使うと表示に時間が掛かる事もありますので、その場合は画像自体を小さく加工しましょう。
|
| 28 |
 |
ホームページ上に表示する画像ファイルの表示位置、修飾、周りの文字の位置等を設定する画面です。ここでは写真の上下左右を5ピクセル空けて、写真を左にし、右にに文字を配置しました。更に写真に5ピクセルの枠をつけました。又写真の枠の色の変更も詳細な編集で可能です。
|
| 29 |
 |
画像自体をリンクを設定する事も出来ます。すると、画像をクリックしてページを表示できるようになるわけです。
|
| 30 |
 |
設定画面で設定したように画像がページ上に表示されました。
|
| 31 |
 |
文書を適当に入力して、それを修飾してみます。修飾する場合は先ほどもしたように、ドラッグして選択します。
|
| 32 |
 |
ツールバーのボタンで文字を大きくし、更にそれを斜体にしてみます。もし一度大きくした文字を小さくする等の場合、ツールバーの大、小ボタンを使うとその都度不要なタグが挿入されますので、編集メニューの元へ戻すを選びます。
|
| 33 |
 |
文字の色をここでは赤に変更してみます。文字の色はどこでも、変更したい所をドラッグして選択して変更できます。
|
| 34 |
 |
選択した文字が赤になりました。非常に簡単です。
|
| 35 |
 |
ホームページはソースと呼ばれるHTMLで構成されています。ソースを直接見るとページを構成しているタグと文字列が確認できます。
<body>から下がホームページの見えるところです。一番最初に入れたテーブルも確認できます。アンダーラインの所の文字列がページに表示される文字です。
|
| 36 |
 |
これはサンプルのホームページなので適当に文書を入れていますが、ホームページを作る本番の時はページの上の方(始め)になるべく特に大事なキーワードを適度に使って文書を書く様にすると、検索エンジンの検索結果の表示ランクがあがるようです。
但し余り入れすぎると逆効果になるので注意します。
|
| 37 |
 |
分からない事があればモジラのヘルプを見ると、詳しい説明が各項目ごとにありますのでそれらを参考にすると大抵は解決します。
|
| 38 |
 |
ホームページの文字コードはよくShift_JISが使われていますが、その他の文字コードでも作れます。説明すると難しくなるので省きますが、フォームメール等のサーバーサイドで動くプログラム(CGI)を使ってページを一緒に表示させる場合ホームページも文字コードをEUC-JPで書くと文字化けの問題がありません。
|
| 39 |
 |
文字を太く見せるにはツールバーのBボタンでいいのですが、より強く強調する場合、書式からテキストの装飾を選んで強い強調を選ぶと別の<strong>タグが挿入されます。<strong>タグで強調した文字は多少検索エンジンの結果に反映するようです。又CSSでの装飾が推奨されているのでその辺りも考慮しましょう。(モジラでもCSSベースで作成可能)
|
| 40 |
 |
ページ内にアンカーを設定します。要はこのアンカーを指定してリンクを張るとページの中のそのアンカーの場所に自動的に飛ぶというものです。ページ自体が長い場合に便利です。又単に別ページを作りリンクを張っても同じです。
|
| 41 |
 |
アンカーの名前を入れます。この画像では全角の日本語を入れていますが、本番では半角の英数字を入れます。
|
| 42 |
 |
アンカーを入れると図のような表示が入ります。又アンカーを後から編集したい場合はアンカーをダブルクリックします。
|
| 43 |
 |
通常ホームページのタグを編集するにはホームページのソース(HTML)を表示して編集しますが、ソースを表示しないでカーソルを置いた場所にタグを入れた文字列を直接入力できます。ソースを見ないぶんややこしくありません。
|
| 44 |
 |
挿入メニューのHTMLで入力した文字列がページ上に入力されました。特定の場所に特定のタグを使用したい時等に分かり易いので便利でしょう。
|
| 45 |
 |
ページを作っている時は小まめに保存した方がいいですが、まだ一度も保存していないと、ページのタイトルを入れる画面が出ます。ここに入れるタイトルはグーグルやヤフー等の検索エンジンの表示にも使われますので非常に重要です。重要なキーワードを使用したホームページの要約の様なキャッチコピー的なタイトルをいれます。
|
| 46 |
 |
トップページのファイル名は必ずindex.htmlにします。その他のページのファイル名は好きな名前で半角英数字等で入れます。
|
| 47 |
 |
先ほど入力した文書がブラウザの枠に表示されています。又ページを保存した後にページのタイトル等を編集する事も出来ます。
|
| 48 |
 |
ページのタイトルとプロパティではページのタイトルやページの説明文の編集が出来ます。ここで入れる説明文はインフォシーク等の検索エンジンの検索結果に反映されるようです。
|
| 49 |
 |
先ほど入力した説明文などのhtmlソースを見てみると、<head></head>の間に挟まれている事が分かります。
|
| 50 |
 |
モジラの入力画面ではキーワードを入力できなかったので、htmlのソースを表示して図のようにキーワードを入れるmetaタグを入れます。又図のようにrobotの所をnoindex,nofollowとするとそのページは検索エンジンが無視する設定なります。逆に何も入れないかindex,followとすれば検索されます。
|
| 51 |
 |
とりあえずここまでのページ内容をブラウザで表示してみます。又いくつか違った種類のブラウザでも表示の確認をしましょう。これで基本的なホームページは問題なく作れます。とにかく最初はシンプルに、色々一度にやろうとしない事です。そして将来よく理解してきた段階で色々手直ししていくと良いでしょう。
|
